叙述式で記録を作成する際、毎回ほぼ定型文だと打つのがめんどくさいです。かといって過去の記録からコピペすると細かいところで直し漏れが発生しがちです。
そこでチェックを付けて実行したら、回答した項目に従って文章を自動作成するツールを作成しました。環境を選ばないHTMLとJavaScriptで作っています。
プログラムの内容
こちらがサンプルのページです。
https://webpage.iehohs.com/javascript-auto-sentence/

HTMLとJavaScriptで動いているので、ウェブブラウザさえあればスタンドアロンでも使えます。環境を選びません。
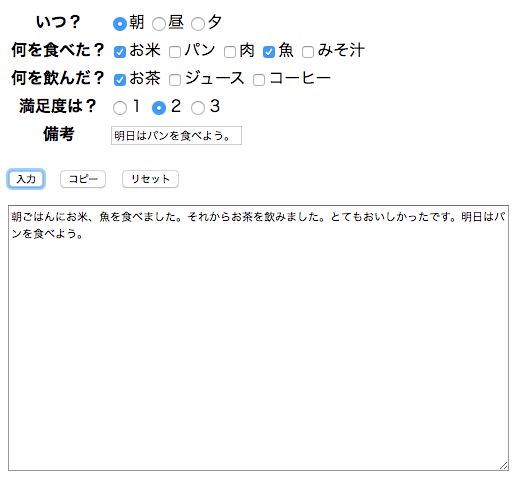
チェック項目が用意されているのでポチポチ入れます。
ラジオボタンは必須項目でどれか1つだけ選択可能、チェックボックスは複数入力や未入力でもOKです。備考欄は自由に文章を入力できます。
チェックして入力ボタンを押すと下の窓に文章が作成されます。この窓は自由に追記修正可能。コピーボタンを押すとクリップボードにコピーして各所にペースト可能、リセットボタンでチェックと文章がすべて消えます。
プログラミング
HTML
<!DOCTYPE html>
<html lang="ja">
<html>
<head>
<meta charset="UTF-8">
<title>文章自動生成サンプル</title>
<script src="auto-sentence.js"></script>
</head>
<body>
<form name="sentenceForm">
<table>
<tr>
<th>いつ?</th>
<td>
<label><input type="radio" name="time" value="朝">朝</label>
<label><input type="radio" name="time" value="昼">昼</label>
<label><input type="radio" name="time" value="夕">夕</label>
</td>
</tr>
<tr>
<th>何を食べた?</th>
<td>
<label><input type="checkbox" name="meal" value="お米">お米</label>
<label><input type="checkbox" name="meal" value="パン">パン</label>
<label><input type="checkbox" name="meal" value="肉">肉</label>
<label><input type="checkbox" name="meal" value="魚">魚</label>
<label><input type="checkbox" name="meal" value="みそ汁">みそ汁</label>
</td>
</tr>
<tr>
<th>何を飲んだ?</th>
<td>
<label><input type="checkbox" name="drink" value="お茶">お茶</label>
<label><input type="checkbox" name="drink" value="ジュース">ジュース</label>
<label><input type="checkbox" name="drink" value="コーヒー">コーヒー</label>
</td>
</tr>
<tr>
<th>満足度は?</th>
<td>
<label><input type="radio" name="satisfaction" value="おいしかったです。">1</label>
<label><input type="radio" name="satisfaction" value="とてもおいしかったです。">2</label>
<label><input type="radio" name="satisfaction" value="大満足です。">3</label>
</td>
</tr>
<tr>
<th>備考</th>
<td>
<label><input type="textBox" id="other" value=""></label>
</td>
</tr>
</table>
<p><input id="btn" type="button" value="入力" onclick="getValue();"> <input type="button" name="Copy" value="コピー" onClick="copyClipBoad()"> <input type="button" value="リセット" onClick="clearContent()"></p>
<p><textarea id="sentenceArea" cols="80" rows="20"></textarea></p>
</form>
</body>
</html>JavaScript
function getValue() {
//ラジオボタンの項目すべてのname値を指定
var radioButton = ['time', 'satisfaction'];
//チェックボックスの項目すべてのname値を指定
var checkBox = ['meal', 'drink'];
//ラジオボタンの項目の数だけループ…i<xのxは項目の数を指定(以下のチェックボックスも同様)
for (var i=0; i<2; i++) {
var radios = document.getElementsByName(radioButton[i]);
radioButton[i] = "";
for (var j=0; j<radios.length; j++) {
if (radios[j].checked) {
radioButton[i] = radios[j].value;
break;
}
}
if (radioButton[i] == "") {
window.alert('ラジオボタンの入力は必須です。処理中止。');
exit;
}
}
//チェックボックスの項目の数だけループ。チェックが複数あれば「、」を挿入して追加
for (i=0; i<2; i++) {
var boxes = document.getElementsByName(checkBox[i]);
var result = ""
for (j=0; j<boxes.length; j++) {
if (boxes[j].checked) {
if (result != "") {
result = result + "、";
}
result = result + boxes[j].value;
}
checkBox[i] = result;
}
}
//格納した値に文章を加えながら1つの変数にまとめる
var sentence;
//time
if (radioButton[0] != "") {
sentence = radioButton[0] + "ごはんに";
}
//meal
if (checkBox[0] != "") {
sentence = sentence + checkBox[0] + "を食べました。" ;
}
//drink
if (checkBox[1] != "") {
if (checkBox[0] != "") {
sentence = sentence + "それから";
}
sentence = sentence + checkBox[1] + "を飲みました。";
}
//satisfaction
if (radioButton[1] != "") {
sentence = sentence + radioButton[1];
}
//other
sentence = sentence + document.getElementById("other").value;
//まとめた文章をテキストエリアに表示
document.getElementById("sentenceArea").value = sentence;
}
//クリップボードにコピー
function copyClipBoad() {
var copyText = document.getElementById("sentenceArea");
copyText.select();
document.execCommand("copy");
}
//入力された内容をすべてクリア
function clearContent() {
var ElementsCount = document.sentenceForm.elements.length;
for (i=0; i<ElementsCount; i++) {
document.sentenceForm.elements[i].checked = false;
}
document.getElementById("other").value="";
document.getElementById("sentenceArea").value="";
}

コメント
はじめまして。自動文章作成のタグを探していた時に貴サイトにたどり着きました。
非常にわかりやすく参考にさせていただいていたのですが、
少しレイアウトを変更しようとした際に、
どうにも作用せず、お伺いしたくコメントさせていただきました。
最後に完成する文章の中で、いつ、と、尾行、を交代させたいと考えています。
Htmlファイルはもちろんですが、
Jsファイルの//otherと//timeを交代ではテキストボックス内での順番に作用せず、
大変勝手ですがご教示頂けますと幸いです!
コメントありがとうございます。
備考を最初に持ってくるという前提であれば、jsファイルの//otherを
sentence = document.getElementById(“other”).value;
(変更前:sentence = sentence + document.getElementById(“other”).value;)
そして//timeを
sentence = sentence + radioButton[0] + “ごはんに”;
(変更前:sentence = radioButton[0] + “ごはんに”;)
と、=の後の「sentence +」を取捨してもらえれば動くかと思います。試してみてください。
あと、この件を調べてる最中に、//まとめた文章をテキストエリアに表示のコード末尾の;(セミコロン)が抜けていたことに気づきました。
プロシージャの最後だったのか問題なく動いていたようですが、一応;を付けていただく方が無難かと思います。
オクダ様
お忙しいところ、ご丁寧にご返信頂きまして、誠にありがとうございます!
ご教示頂いた通り試してみたところ、無事作用いたしました。
ありがとうございました!!
はじめまして。自動文章作成について探していた際にこれを見つけました。
参考にさせていただいたのですが、私は文字から選ぶのではなく、イラストをいくつか選択して文章作成ができるようにしたいと考えています。そのようにできないかいろいろ試したのですが、上手く作動しませんでした。ラジオボタンの代わりにイラスト(または画像)を表示させることは可能でしょうか?よろしければ教えていただきたいと思いコメントさせていただきました。
コメントありがとうございます。
仰るような仕様は可能ですよ。labelタグでinputタグとテキストを囲んでおり、そのテキストが選択肢として表示されているわけですから、テキスト部分をimgタグに置き換えればOKです。
ご回答いただきありがとうございます。
やってみたのですが、imgタグに置き換えるコードが分かりませんでした。
できれば置き換えたコードを教えていただきたいです。
申し訳ございませんが、コメント上でコードを直接お伝えするということは原則しておりません。
「HTML imgタグ」や「HTML 画像」で検索すればいくらでも解説サイトは出てくるので、調べてご自身の力でやってみてください。
何度もすみません
途中で切れていたのでこちらでお願いします!
<input type="radio" name="satisfaction" value="3
imgタグはvalueのところではなく、今3が書いてあるところに入れるのが正しいのでしょうか?
また、画像の大きさによって表示されないこともありますか?
返信遅くなってすみません!
ご回答ありがとうございます!
コードを貼るのを忘れていました
以下のようにimgタグを入れたところ画像が表示されず、ラジオボタンだけが表示されてしまいました。
また、備考の位置を入れ替える場合にはCSSを入れ替えるところと逆にするだけでは上手く作動しませんか?
<input type="radio" name="time" value="”>朝
<input type="radio" name="satisfaction" value="3
コメントにコードを送ろうとしてもなぜか途中で切れてしまうのですが、imgタグを入れるところが間違っているからでしょうか?何度も送ってしまってすみませんこちらでは削除できないようなのでしめひつ様の方で削除できたら消してしまって大丈夫です。
value=のところにimgタグを入れて、imgタグとラベルタグの間にテキストを書きました。
コメント欄に直接コードを書くとそれを実際のコードと認識して正常に表示されない場合があります。
valueは返す値です。例えば満足度のところでいえば、「3」のラジオボタンがオンになっていれば「大満足です。」という文字列を返します。
この「3」はWebページ上に表示されているテキストですよね。では、このテキストの代わりに画像を表示するには……というところまで書けばわかるでしょうか。
そうだったんですね。教えていただきありがとうございます。
また、コードの方も実行することができました。何度もお聞きして申し訳ありませんでした。ご丁寧に教えていただき助かりました。ありがとうごさいました!