僕の勤める会社は複数事業を展開しており、母体となる法人のコーポレートサイトはあるものの、各事業ごとのページはありません。そのため事業名でググってもオフィシャルなサイトは出てこないという課題がありました。
かと言って、現在Webを担当しているのは僕一人なので事業の数だけWordPressのサイトを作るのはかなり骨が折れる作業ですし、出来上がりもかなり先になってしまいます。
静的なページに最低限必要な情報を掲載するぐらいであれば作る労力も小さいですし、更新があってもそんなに手間がかかりません。HTMLぐらいなら誰かに教えて更新担当を任せることもできそうです。
1つ雛形ができればあとはコンテンツ部分だけ入れ替えて、あとはお好みでちょこちょこっとレイアウトをいじればすぐに完成させられます。
というわけでランディングページの雛形を作りました。
ランディングページの定義
先にランディングページとは何かを整理しておきます。というか僕も知らなかったので調べました。
「着地する」するという意味の「land」が語源で、広義では広告や検索結果などから最初に着地するページのことらしいです。
狭義では商品の紹介から申し込みなどのアクションまでをまとめた縦長のペライチサイトのようなものです。
僕が目的とするのは広告は使わないにしろ、1ページで事業内容を紹介してお問い合わせまで行えるページです。作る理由は構成がシンプルなので作るのが簡単だから。結果的にこのページが検索結果に出てくるようになればいいという感じです。
サンプルページ
そういうわけで下記リンクがサンプルページです。

構成としてはヘッダー、コンテンツ、フッターの構成で、ヘッダーにはヘッダー画像とナビゲーションメニューがあります。
ヘッダー画像にh1タグを割り当ててページタイトルを兼ねていますのでaltタグが必須です。
コンテンツ部分は見出し、画像、文章で作っています。画像は配置の仕方によってdivタグを使い分けます。上のスクショでは中サイズを左詰めで配置するパターンです。ちょっと下にスクロールすると小サイズの左詰めパターンがあります。

画像の右詰めパターンです。左詰めの方が使う頻度が多いと思いますが一応用意しました。

中サイズは2つ、小サイズは3つまで1列に並べられます。

中見出し(h3)のデザインと、大サイズの画像です。

小見出し(h4)のデザインです。

お問い合わせ方法はフォームと電話のパターン。
フォームは別リンクに飛ばして入力できる形にしました。実装はできたのですが安全面を考慮して、サンプルのページではリンクしていません。
電話はスマホからであればタップでコールすることができます。
フッターは2カラムで情報を記載します。スマホ表示では1列に変わります。
ナビゲーションメニューのレスポンシブ化

ナビゲーションメニューには各見出し(h2)にジャンプするようにリンクしています。
スクロールしたらメニューが見えなくなってしまうので、画面右下にトップへ戻るようにボタンを表示させています。
いずれもjQueryでスクロールのアニメーションをつけています。

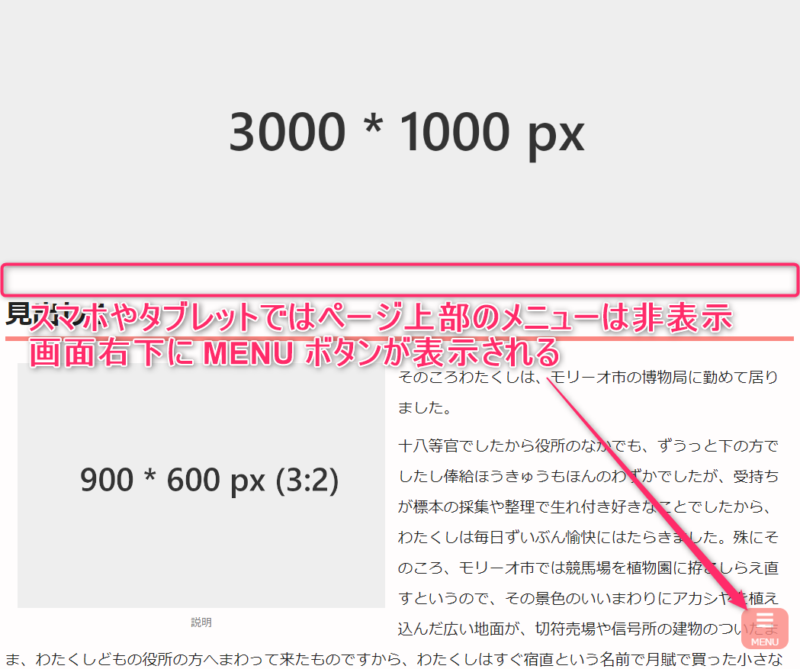
スマホやタブレットではメニューを水平に表示するには横幅が足りないので垂直に積み上げる必要があるのですが、画面を大きく占めてしまいます。
そういうわけでメニューは非表示にし、右下にメニューボタンを表示させます。
この辺りの実装方法は、過去に投稿した記事にまとめています。

最近のスマホは画面が大きく、片手で操作するには画面上部まで指が届かないので下から表示させる方がユーザーに優しいです。
ここもjQueryで下からニョキッと出てくるようにしています。
この動きについては下記のサイトを参考にしました。

コード
コードはあまり見直していないので粗が多いかもしれません。
もっと良い書き方があるかもですが動作はしていますし、基本的に大きく変えるところはないと思うので、あとは臨機応変に作りたいように書き換えたらいいと思います。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>サンプルページ</title>
<link rel="icon" href="img/favicon.ico" />
<link rel="stylesheet" href="css/reset.css" media="screen" />
<link rel="stylesheet" href="css/style.css" media="screen" />
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css" />
<meta name="description" content="ランディングページのサンプルです。" />
<meta name="keywords" content="ほげ,ふが,ぴよ" />
<meta name="robots" content="noindex" />
<script type="text/javascript" src="https://code.jquery.com/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="js/menu-btn.js"></script>
<script type="text/javascript" src="js/page-scroll.js"></script>
</head>
<body>
<header>
<div id="header-inner">
<h1 id="top"><img src="img/3000-1000.png" alt="サンプルページ"></h1>
</div>
<nav id="header-menu">
<div id="header-menu-inner">
<ul class="menu">
<li><a href="#section01">見出し1</a></li>
<li><a href="#section02">見出し2</a></li>
<li><a href="#section03">見出し3</a></li>
<li><a href="#section04">お問い合わせ</a></li>
</ul>
</div>
</nav>
<nav id="sp-menu">
<div id="sp-menu-inner">
<ul class="menu">
<li><a href="#top"><i class="fas fa-angle-up"></i> トップ</a></li>
<li><a href="#section01">見出し1</a></li>
<li><a href="#section02">見出し2</a></li>
<li><a href="#section03">見出し3</a></li>
<li><a href="#section04">お問い合わせ</a></li>
<li><a class="close"><i class="fas fa-angle-down"></i> メニューを閉じる</a></li>
</ul>
</div>
</nav>
</header>
<div id="content">
<div id="content-inner">
<div class="content-block">
<h2 id="section01">見出し1</h2>
<figure class="img-midium-left"><a href="img/900-600.png" target="_blank"><img src="img/900-600.png" title="" alt=""></a><figcaption>説明</figcaption></figure>
<p>そのころわたくしは、モリーオ市の博物局に勤めて居りました。</p>
<p>十八等官でしたから役所のなかでも、ずうっと下の方でしたし俸給ほうきゅうもほんのわずかでしたが、受持ちが標本の採集や整理で生れ付き好きなことでしたから、わたくしは毎日ずいぶん愉快にはたらきました。殊にそのころ、モリーオ市では競馬場を植物園に拵こしらえ直すというので、その景色のいいまわりにアカシヤを植え込んだ広い地面が、切符売場や信号所の建物のついたまま、わたくしどもの役所の方へまわって来たものですから、わたくしはすぐ宿直という名前で月賦で買った小さな蓄音器と二十枚ばかりのレコードをもって、その番小屋にひとり住むことになりました。わたくしはそこの馬を置く場所に板で小さなしきいをつけて一疋の山羊を飼いました。毎朝その乳をしぼってつめたいパンをひたしてたべ、それから黒い革のかばんへすこしの書類や雑誌を入れ、靴もきれいにみがき、並木のポプラの影法師を大股にわたって市の役所へ出て行くのでした。</p>
<figure class="img-small-left"><a href="img/900-600.png" target="_blank"><img src="img/900-600.png" title="" alt=""></a><figcaption>説明</figcaption></figure>
<p>あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。</p>
<p>またそのなかでいっしょになったたくさんのひとたち、ファゼーロとロザーロ、羊飼のミーロや、顔の赤いこどもたち、地主のテーモ、山猫博士のボーガント・デストゥパーゴなど、いまこの暗い巨きな石の建物のなかで考えていると、みんなむかし風のなつかしい青い幻燈のように思われます。では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。</p>
</div>
<div class="content-block">
<h2 id="section02">見出し2</h2>
<figure class="img-midium-right"><a href="img/900-600.png" target="_blank"><img src="img/900-600.png" title="" alt=""></a><figcaption>説明</figcaption></figure>
<p>そのころわたくしは、モリーオ市の博物局に勤めて居りました。</p>
<p>十八等官でしたから役所のなかでも、ずうっと下の方でしたし俸給ほうきゅうもほんのわずかでしたが、受持ちが標本の採集や整理で生れ付き好きなことでしたから、わたくしは毎日ずいぶん愉快にはたらきました。殊にそのころ、モリーオ市では競馬場を植物園に拵こしらえ直すというので、その景色のいいまわりにアカシヤを植え込んだ広い地面が、切符売場や信号所の建物のついたまま、わたくしどもの役所の方へまわって来たものですから、わたくしはすぐ宿直という名前で月賦で買った小さな蓄音器と二十枚ばかりのレコードをもって、その番小屋にひとり住むことになりました。わたくしはそこの馬を置く場所に板で小さなしきいをつけて一疋の山羊を飼いました。毎朝その乳をしぼってつめたいパンをひたしてたべ、それから黒い革のかばんへすこしの書類や雑誌を入れ、靴もきれいにみがき、並木のポプラの影法師を大股にわたって市の役所へ出て行くのでした。</p>
<figure class="img-small-right"><a href="img/900-600.png" target="_blank"><img src="img/900-600.png" title="" alt=""></a><figcaption>説明</figcaption></figure>
<p>あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。</p>
<p>またそのなかでいっしょになったたくさんのひとたち、ファゼーロとロザーロ、羊飼のミーロや、顔の赤いこどもたち、地主のテーモ、山猫博士のボーガント・デストゥパーゴなど、いまこの暗い巨きな石の建物のなかで考えていると、みんなむかし風のなつかしい青い幻燈のように思われます。では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。</p>
</div>
<div class="content-block">
<h2 id="section03">見出し3</h2>
<figure class="img-midium-left"><a href="img/900-600.png" target="_blank"><img src="img/900-600.png" title="" alt=""></a><figcaption>説明</figcaption></figure>
<figure class="img-midium-left"><a href="img/900-600.png" target="_blank"><img src="img/900-600.png" title="" alt=""></a><figcaption>説明</figcaption></figure>
<p>そのころわたくしは、モリーオ市の博物局に勤めて居りました。</p>
<p>十八等官でしたから役所のなかでも、ずうっと下の方でしたし俸給ほうきゅうもほんのわずかでしたが、受持ちが標本の採集や整理で生れ付き好きなことでしたから、わたくしは毎日ずいぶん愉快にはたらきました。殊にそのころ、モリーオ市では競馬場を植物園に拵こしらえ直すというので、その景色のいいまわりにアカシヤを植え込んだ広い地面が、切符売場や信号所の建物のついたまま、わたくしどもの役所の方へまわって来たものですから、わたくしはすぐ宿直という名前で月賦で買った小さな蓄音器と二十枚ばかりのレコードをもって、その番小屋にひとり住むことになりました。わたくしはそこの馬を置く場所に板で小さなしきいをつけて一疋の山羊を飼いました。毎朝その乳をしぼってつめたいパンをひたしてたべ、それから黒い革のかばんへすこしの書類や雑誌を入れ、靴もきれいにみがき、並木のポプラの影法師を大股にわたって市の役所へ出て行くのでした。</p>
<figure class="img-small-left"><a href="img/900-600.png" target="_blank"><img src="img/900-600.png" title="" alt=""></a><figcaption>説明</figcaption></figure>
<figure class="img-small-left"><a href="img/900-600.png" target="_blank"><img src="img/900-600.png" title="" alt=""></a><figcaption>説明</figcaption></figure>
<figure class="img-small-left"><a href="img/900-600.png" target="_blank"><img src="img/900-600.png" title="" alt=""></a><figcaption>説明</figcaption></figure>
<p>あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。</p>
<p>またそのなかでいっしょになったたくさんのひとたち、ファゼーロとロザーロ、羊飼のミーロや、顔の赤いこどもたち、地主のテーモ、山猫博士のボーガント・デストゥパーゴなど、いまこの暗い巨きな石の建物のなかで考えていると、みんなむかし風のなつかしい青い幻燈のように思われます。では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。</p>
<h3>中見出し</h3>
<figure class="img-large"><a href="img/900-600.png" target="_blank"><img src="img/900-600.png" title="" alt=""></a><figcaption>説明</figcaption></figure>
<p>そのころわたくしは、モリーオ市の博物局に勤めて居りました。</p>
<p>十八等官でしたから役所のなかでも、ずうっと下の方でしたし俸給ほうきゅうもほんのわずかでしたが、受持ちが標本の採集や整理で生れ付き好きなことでしたから、わたくしは毎日ずいぶん愉快にはたらきました。殊にそのころ、モリーオ市では競馬場を植物園に拵こしらえ直すというので、その景色のいいまわりにアカシヤを植え込んだ広い地面が、切符売場や信号所の建物のついたまま、わたくしどもの役所の方へまわって来たものですから、わたくしはすぐ宿直という名前で月賦で買った小さな蓄音器と二十枚ばかりのレコードをもって、その番小屋にひとり住むことになりました。わたくしはそこの馬を置く場所に板で小さなしきいをつけて一疋の山羊を飼いました。毎朝その乳をしぼってつめたいパンをひたしてたべ、それから黒い革のかばんへすこしの書類や雑誌を入れ、靴もきれいにみがき、並木のポプラの影法師を大股にわたって市の役所へ出て行くのでした。</p>
<p>あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。</p>
<p>またそのなかでいっしょになったたくさんのひとたち、ファゼーロとロザーロ、羊飼のミーロや、顔の赤いこどもたち、地主のテーモ、山猫博士のボーガント・デストゥパーゴなど、いまこの暗い巨きな石の建物のなかで考えていると、みんなむかし風のなつかしい青い幻燈のように思われます。では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。</p>
<h4>小見出し</h4>
<p>そのころわたくしは、モリーオ市の博物局に勤めて居りました。</p>
<p>十八等官でしたから役所のなかでも、ずうっと下の方でしたし俸給ほうきゅうもほんのわずかでしたが、受持ちが標本の採集や整理で生れ付き好きなことでしたから、わたくしは毎日ずいぶん愉快にはたらきました。殊にそのころ、モリーオ市では競馬場を植物園に拵こしらえ直すというので、その景色のいいまわりにアカシヤを植え込んだ広い地面が、切符売場や信号所の建物のついたまま、わたくしどもの役所の方へまわって来たものですから、わたくしはすぐ宿直という名前で月賦で買った小さな蓄音器と二十枚ばかりのレコードをもって、その番小屋にひとり住むことになりました。わたくしはそこの馬を置く場所に板で小さなしきいをつけて一疋の山羊を飼いました。毎朝その乳をしぼってつめたいパンをひたしてたべ、それから黒い革のかばんへすこしの書類や雑誌を入れ、靴もきれいにみがき、並木のポプラの影法師を大股にわたって市の役所へ出て行くのでした。</p>
<p>あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。</p>
<p>またそのなかでいっしょになったたくさんのひとたち、ファゼーロとロザーロ、羊飼のミーロや、顔の赤いこどもたち、地主のテーモ、山猫博士のボーガント・デストゥパーゴなど、いまこの暗い巨きな石の建物のなかで考えていると、みんなむかし風のなつかしい青い幻燈のように思われます。では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。</p>
</div>
<div class="content-block">
<h2 id="section04">お問い合わせ</h2>
<p>お問い合わせ方法は下記のボタンから <i class="fas fa-envelope"> フォーム</i>か <i class="fa fa-phone"> 電話</i> をお選びください。</p>
<p>スマートフォンであればから <i class="fa fa-phone"></i> ボタンから発信が可能です。</p>
<div id="contact">
<div class="contact-btn">
<a href="index.html" target="_blank"><span class="contact-icon"><i class="fas fa-envelope"></i></span><br />フォーム入力画面へ</a>
</div>
<div class="contact-btn">
<a href="tel:00000000000"><span class="contact-icon"><i class="fa fa-phone"></i></span><br />000-0000-0000</a>
</div>
</div>
</div>
</div> <!-- content-inner-->
</div> <!-- content -->
<footer>
<div id="footer-inner">
<div id="footer-left">
<h2>サイト作成者</h2>
<h3>しめひつ</h3>
<ul>
<li>Email: sample@example.com</li>
<li>TEL: 000-0000-0000</li>
</ul>
</div>
<div id="footer-right">
<h2>作成者HP</h2>
<h3><a href="https://www.iehohs.com" target="_blank">iEhohs.com</a></h3>
<ul>
<li>URL: https://www.iehohs.com</li>
</ul>
</div>
</div> <!-- footer-inner -->
<!-- メニューボタン -->
<div id="menu-btn">
<a class="open"><i class="fas fa-bars"></i>
<div id="menu-btn-text">MENU</div></a>
</div>
<!-- トップボタン -->
<div id="top-btn">
<a href="#top"><i class="fas fa-angle-up"></i>
<div id="top-btn-text">TOP</div></a>
</div>
</footer>
</body>
</html>ファビコンの作り方
タイトルバーに表示されるサイトのファビコンは、Web上のサービスを使って作成しています。
今回は下記のサイトを使用しました。写真からicoファイルを作成するサイトです。
また、自分でドットに色を付けて作るタイプもあります。ここも便利そうです。
CSS
body {
background: #fffdfd;
color: #222222;
font-size: 16px;
font-family: "游ゴシック体", YuGothic, "游ゴシック", "Yu Gothic", sans-serif;
}
a {
color: #4193a6;
}
img {
max-width: 100%;
}
a img:hover {
filter:alpha(opacity=80);
-moz-opacity: 0.8;
opacity: 0.8;
}
header {
margin-bottom: 1.5em;
}
footer {
display: block;
background: #fdcecc;
border-top: 3px solid #fb8781;
font-size: 0.8em;
height: 100%;
}
#header-inner,
#header-menu-inner,
#sp-menu-inner,
#content-inner,
#footer-inner {
max-width: 900px;
margin-left: auto;
margin-right: auto;
height: auto;
}
#footer-inner {
padding:1em 10px;
}
#footer-left,
#footer-right {
display: block;
float: left;
width: 100%;
margin-bottom: 1em;
}
footer li{
list-style-type: none;
}
@media screen and (min-width: 900px){
body {
font-size: 16px;
}
#footer-inner{
padding-left: 0;
padding-right: 0;
}
#footer-left,
#footer-right {
display: inline-block;
width: 48%;
}
}
/* ナビゲーションメニュー */
#header-menu {
display: none;
position: relative;
width: 100%;
margin-left: auto;
margin-right: auto;
background: #fb8781;
}
#sp-menu {
width: 100%;
bottom: -300px;
position: fixed;
z-index: 999;
background: #fb8781;
}
ul.menu {
position: relative;
clear: both;
width: 100%;
background: #fb8781;
}
ul.menu li{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
float: left;
width: 100%;
height: 50px;
list-style-type: none;
text-align: center;
font-size: 80%;
}
ul.menu li a{
display: block;
padding: 1em 0;
height: 100%;
color: #fffdfd;
background: #fb8781;
border: solid 0.5px #fb8781;
text-decoration: none;
}
ul.menu li a:hover{
background: #fffdfd;
color: #fb8781;
transition: 0.5s;
}
#menu-btn,
#top-btn {
position: fixed;
bottom: 15px;
right: 15px;
height: 50px;
width : 50px;
}
#top-btn {
display: none;
}
#menu-btn a,
#top-btn a {
display: block;
background: #fb8781;
text-align: center;
color: #fff;
font-size: 1.5em;
text-decoration: none;
filter:alpha(opacity=80);
-moz-opacity: 0.8;
opacity: 0.8;
border-radius: 10px;
}
#menu-btn a:hover,
#top-btn a:hover {
background: #fffdfd;
border: solid 0.5px #fb8781;
color: #fb8781;
transition: 0.5s;
}
#menu-btn-text,
#top-btn-text {
font-size: 0.5em;
}
@media screen and (min-width: 900px){
#header-menu {
display: block !important;
}
#sp-menu {
display: none !important;
}
ul.menu li{
width: 25%;
}
#menu-btn,
#close-btn {
display: none !important;
}
#top-btn {
display: block;
}
}
/* clearfix */
#header-menu-inner:after,
.content-block:after,
#footer-inner:after,
.clearfix:after {
display: block;
visibility: hidden;
clear: both;
height: 0;
content: " ";
font-size: 0;
}
h1 {
font-size: 0;
}
/* コンテンツ部分 */
#content {
padding-left: 10px;
padding-right: 10px;
}
.content-block {
margin-bottom: 1.5em;
}
.content-block h2 {
margin-top: 1em;
margin-bottom: 0.8em;
border-bottom: solid 5px #fb8781;
font-size: 1.8em;
}
.content-block h3 {
margin-top: 1em;
margin-bottom: 0.8em;
border-left: solid 5px #fb8781;
padding: 0.5em;
font-size: 1.4em;
}
.content-block h4 {
margin-top: 1em;
margin-bottom: 0.8em;
border-left: solid 3px #fb8781;
padding-left: 0.5em;
font-size: 1.2em;
}
.content-block p {
line-height: 2em;
margin-bottom: 0.5em;
}
/* 画像配置 */
.img-small-left,
.img-small-right {
display: inline-block;
float: left;
width: 30%;
margin: 0 1.6% 0.5em;
}
.img-large {
width: 100%;
margin-bottom: 1em;
}
.img-midium-left,
.img-midium-right {
display: inline-block;
float: left;
width: 46.6%;
margin: 0 1.6% 0.5em;
}
.img-small-left,
.imf-middle-left {
float: left;
}
.img-small-right,
.img-midium-right {
float: right;
}
figure {
text-align:center;
}
figcaption {
color: grey;
font: 0.7em arial;
}
.float-none {
clear: both;
}
/* お問い合わせ */
#contact {
max-width: 600px;
margin: 1em auto;
padding: 30px;
background: #fdcecc;
border-radius: 20px;
text-align: center;
}
.contact-btn {
display: inline-block;
width: 100%;
height: 100%;
margin: 0.2em 0;
text-align: center;
}
.contact-btn a {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
display: block;
width: 100%;
height: 100%;
padding: 0.5em 0;
border: solid 0.5px #4193a6;
border-radius: 10px;
background: #4193a6;
color: #fffdfd;
text-decoration: none;
}
.contact-btn a:hover {
background: #fffdfd;
color: #4193a6;
transition: 0.5s;
}
.contact-icon {
font-size: 1.5em;
}
@media screen and (min-width: 900px){
.contact-btn {
width: 40%;
height: 80px;
margin: 1em 1em;
}
}
/*
#fb8781 濃いピンク
#fdcecc 薄いピンク
#fffdfd 白
#5acae6 青
#4193a6 緑
*/
配色について
配色は便利なサイトがいろいろあるので、そこで良さげな配色を見つけてきてそのまま使っています。
今回は下記のサイトを使用しました。

最後の方にコメントで配色について記載しているので、別の配色にするにはコードを置換してやれば簡単に色を入れ替えることができます。
reset.css
CSSはこのstyle.css以外にも、reset.cssというものを読み込ませています。
これはブラウザによってデフォルトのデザインが異なるのを、一旦すべてリセットするのに使うものです。
僕はネットで拾ったのをそのまま使っています。
JavaScript
menu-btn.js
ここではMENUボタンを押したときに画面下からメニューが表示され、メニュー内の閉じるボタンでメニューを画面下に向かって消える動作を記しています。
$(function(){
$(".open").click(function(){
$("#sp-menu").css({bottom:'-300px'});
setTimeout(function(){
$("#sp-menu").stop().animate({bottom:'0'},400);
},100);
$("#menu-btn").fadeOut();
});
$(".close").click(function(){
$("#sp-menu").css({bottom:'0'});
setTimeout(function(){
$("#sp-menu").stop().animate({bottom:'-300px'},400);
},100);
$("#menu-btn").fadeIn();
});
});page-scroll.js
ナビゲーションメニューとTOPボタンを押したときにスクロールするアニメーションを記述しています。
$(function() {
// スクロールのオフセット値
var offsetY = -10;
// スクロールにかかる時間
var time = 500;
// ページ内リンクのみを取得
$('a[href^=#]').click(function() {
// 移動先となる要素を取得
var target = $(this.hash);
if (!target.length) return ;
// 移動先となる値
var targetY = target.offset().top+offsetY;
// スクロールアニメーション
$('html,body').animate({scrollTop: targetY}, time, 'swing');
// ハッシュ書き換えとく
window.history.pushState(null, null, this.hash);
// デフォルトの処理はキャンセル
return false;
});
});お問い合わせフォームについては別記事にて
お問い合わせフォームはいろいろとややこしいので別の記事にまとめます。
とりあえずPHPで自作するタイプのものは用意しているのですが、生兵法は大怪我のもとということで、WordPressのContact Formを移植したり、Googleフォームを使う方法の3パターン用意しようと思います。
Googleフォームは埋め込むだけで終わるのですが、Contact Formはこれから調べてやってみるので、それができるまでお待ちください。




コメント