 プログラミング
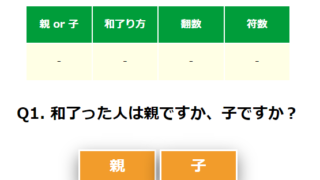
プログラミング 【JavaScript】チェックボックスに連動するボタンで回答する麻雀得点計算機を作ってみた
以前にも麻雀得点計算機を作りまして、今回はその改良版です。 前回は一問ずつ画面に表示され、回答に基づいて最終的に得点を表示するというシステムでした。 これはこれで良いのですが、別にいちいち画面遷移しなくてもいいなと思った次第です。 そのため...
 プログラミング
プログラミング  プログラミング
プログラミング  プログラミング
プログラミング  プログラミング
プログラミング  プログラミング
プログラミング  プログラミング
プログラミング  プログラミング
プログラミング  プログラミング
プログラミング  プログラミング
プログラミング  プログラミング
プログラミング