 IT備忘録
IT備忘録 Ubuntu Server にインストールした WordPressで Contact Form を使うための設定
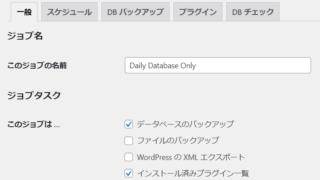
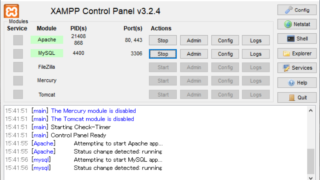
イントラネット上に構成したUbuntu ServerにWordPressをインストールして、社内の職員が予約申し込みをするシステムをつくりました。 主に使用するのはBooking Packageで予約申込と、Contact Formでお問い...
 IT備忘録
IT備忘録  情シス日記
情シス日記  IT備忘録
IT備忘録  IT備忘録
IT備忘録  IT備忘録
IT備忘録  IT備忘録
IT備忘録  プログラミング
プログラミング  IT備忘録
IT備忘録