大きいサイズの写真を複数枚を誰かと共有しようすると、メールだとサイズが大きすぎますし、アップローダを使えばスマホだとファイルの取り扱いができない場合があります。
そんな時にWebサーバーがあれば画像をアップしてHTMLで貼り付ければダウンロード不要で簡単に共有ができます。
ただ、あまり不特定多数に見せたくない場合もあります。そこでページにパスワードをかけて保護します。
プログラムの内容
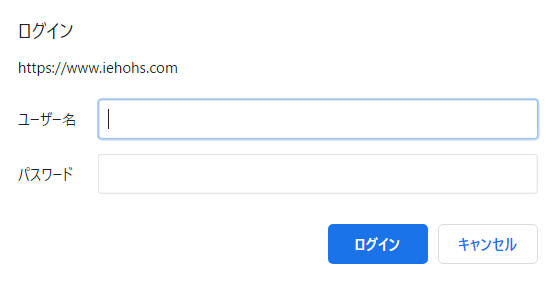
こちらがサンプルページです。

ページを開くとユーザー名とパスワードを求められます。
ここでユーザー名「sample」、パスワード「password」と入力してください。

正しいログイン情報であれば画像が並びます。
プログラミング
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>パスワード付きページ</title>
<body>
<a href="chamame_01.jpg" target="_blank"><img src="chamame_01.jpg" width="30%"></a>
<a href="chamame_02.jpg" target="_blank"><img src="chamame_02.jpg" width="30%"></a>
<a href="chamame_03.jpg" target="_blank"><img src="chamame_03.jpg" width="30%"></a>
<a href="chamame_04.jpg" target="_blank"><img src="chamame_04.jpg" width="30%"></a>
<a href="chamame_05.jpg" target="_blank"><img src="chamame_05.jpg" width="30%"></a>
</body>
</html>HTMLは何でもOK。今回は大きい画像を共有ということで、ページ上では縮小表示させています。
パスワードの設定
参考にしたのはこちらのページ。
パスワード保護はいくつか方法があり、今回はWebサーバーのチェック機能を用いる方法でいきます。
WebサーバーがApacheで、プロバイダが.htaccessの使用を許可している場合に使えるとのこと。とりあえずやってみて動けばよし。
.htaccess
AuthType Basic
AuthName password-page
AuthUserFile 【.htpasswdを置いたディレクトリの絶対パス】.htpasswd
Require user sampleメモ帳でこのコードを入力し、「.htaccess」と命名して保存します。そしてパスワード保護をかけたいディレクトリにアップロードします。
この.htaccessのファイルがあるディレクトリにあるファイルは保護されるようになります。
ただ、これだけでは保護をかけたのみでパスワードの設定がまだできていません。
ユーザー名は最後の行で「sample」というユーザー名を設定しています。複数のユーザーがいる場合は、改行して同様に「Require user ○○○○」と指定すればOK。
パスワードは「.htpasswd」というファイルに記述するのですが、そのファイルがどこにあるのかを.htaccessに記さなければなりません。それが「AuthUserFile」という項目です。
絶対パスの調べ方
.htpasswdファイルはサーバー上のどこにでも置けるのですが、その場所は絶対パスで記さなければなりません。
「絶対パスなんてわからねーよ……」って場合は、PHPが動くサーバーであれば簡単に調べられます。

こちらのページの解説を参考にしました。自身が存在しているファイルパスを返すPHPファイルを作成します。
<?php echo __FILE__; ?>メモ帳に入力して適当に「pathchk.php」というファイル名で任意の場所にアップロードします。

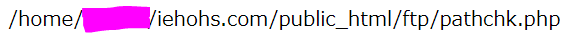
するとこんな感じに出力されます。
あまり必要ないかもしれませんが念のためピンクで塗りつぶしていますが、おそらくここが何なのかがわからない人が多いかと思います。
このpathchk.phpがある場所までのパスがわかれば、あとはどうにでもなりますね。
パスワードを記したファイルですから、ブラウザからはアクセスできないpublic_htmlよりも外に置くのが望ましいとのことです。
.htpasswd
では.htaccessと同じように.htpasswdというファイルを作成します。
sample:ifeLyo3ULzzgA「ユーザー名:パスワード」とう形で記述します。ユーザーが複数あれば、改行して同じように記述します。
ユーザー名がsampleなのはわかると思いますが、パスワードは「password」に設定しています。
パスワードについては暗号化したものを書く必要があります。
.htpasswd用のパスワード暗号化
暗号化はこちらのサイトから行いました。
設定したいユーザー名とパスワードを入力すると暗号化されたパスワードが表示されます。
どうやら暗号化にはユーザー名をかけあわせているようで、同じパスワードでもユーザー名が異なれば暗号は変わります。言い換えればユーザー名が暗号解読のヒントになってしまうということですね。
このファイルを.htaccessで指定したディレクトリに置けば完了です。


コメント